유니티 작업 시, 레이아웃을 따라 UI를 잘 꾸며 놓았는데 간혹 특정 UI의 크기를 자동으로 조절을 해야할 때가 있다.
즉, 특정 UI의 사이즈가 자식의 크기에 따라 자동으로 정렬이 되었으면 할때 필요한 기능이다.

이런 경우 자식 오브젝트들의 사이즈에 맞게 가변형으로 바뀌게 할 수 있는 방법이다.
1. 사용방법

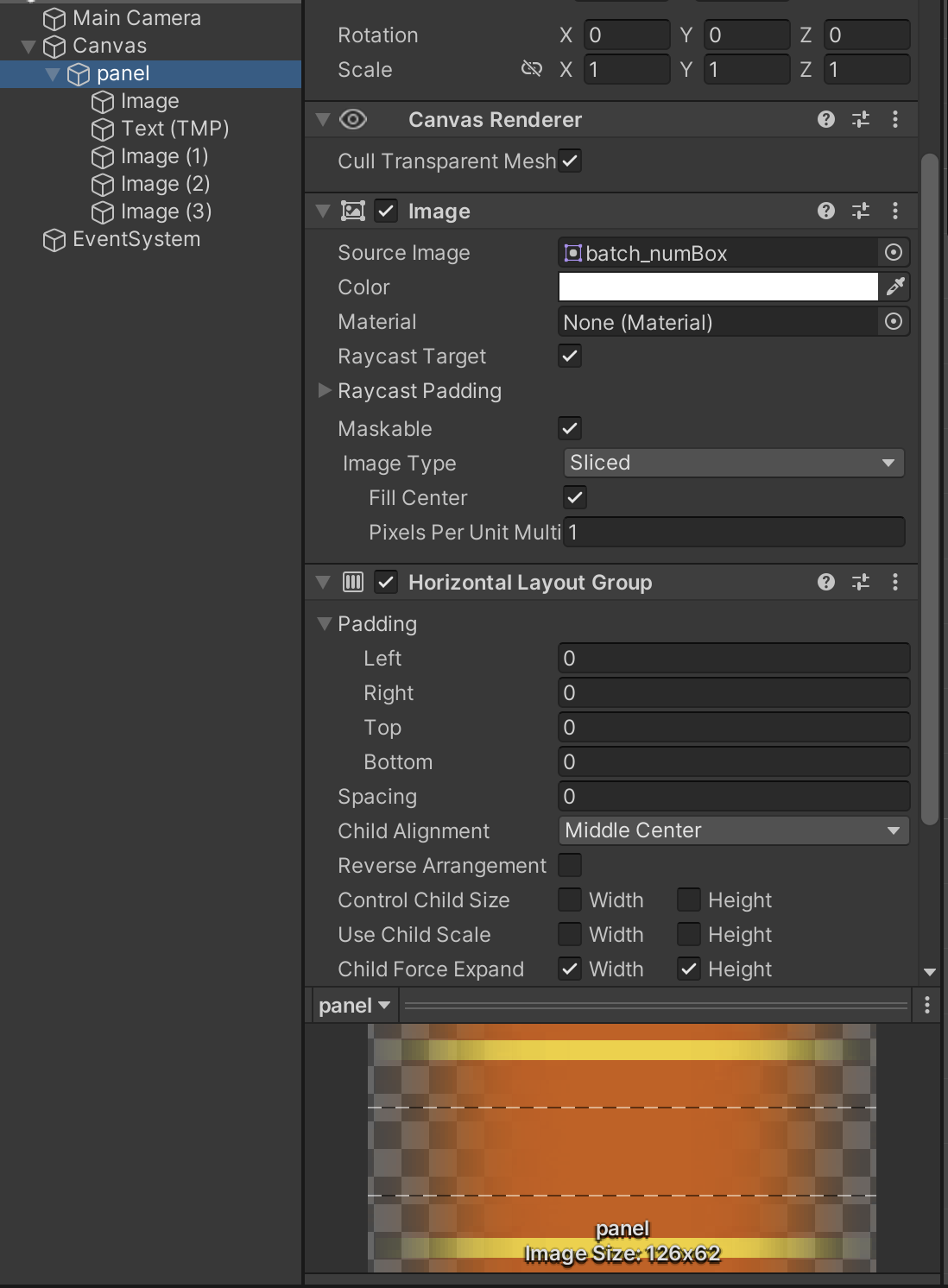
우선 패널의 인스펙터 내용이다.
간단하게 예시 Image와 HorizontalLayout Group을 추가해줬다
아래에서 추가 설명하겠지만,
이 글에서 설명하려는 ContentSizeFitter 컴포넌트의 경우
Layout Group이 필수로 함께 있어야한다
(Vertical Layout Group 또는 Horizontal Layout Group)
나는 Horizontal Layout Group을 추가했다.
하위 자식 오브젝트들은 아무거나 넣어주었고 사이즈도 대충 집어 넣었다.
이렇게까지만 하면 아마 여전히 아래와 같을 것이다.

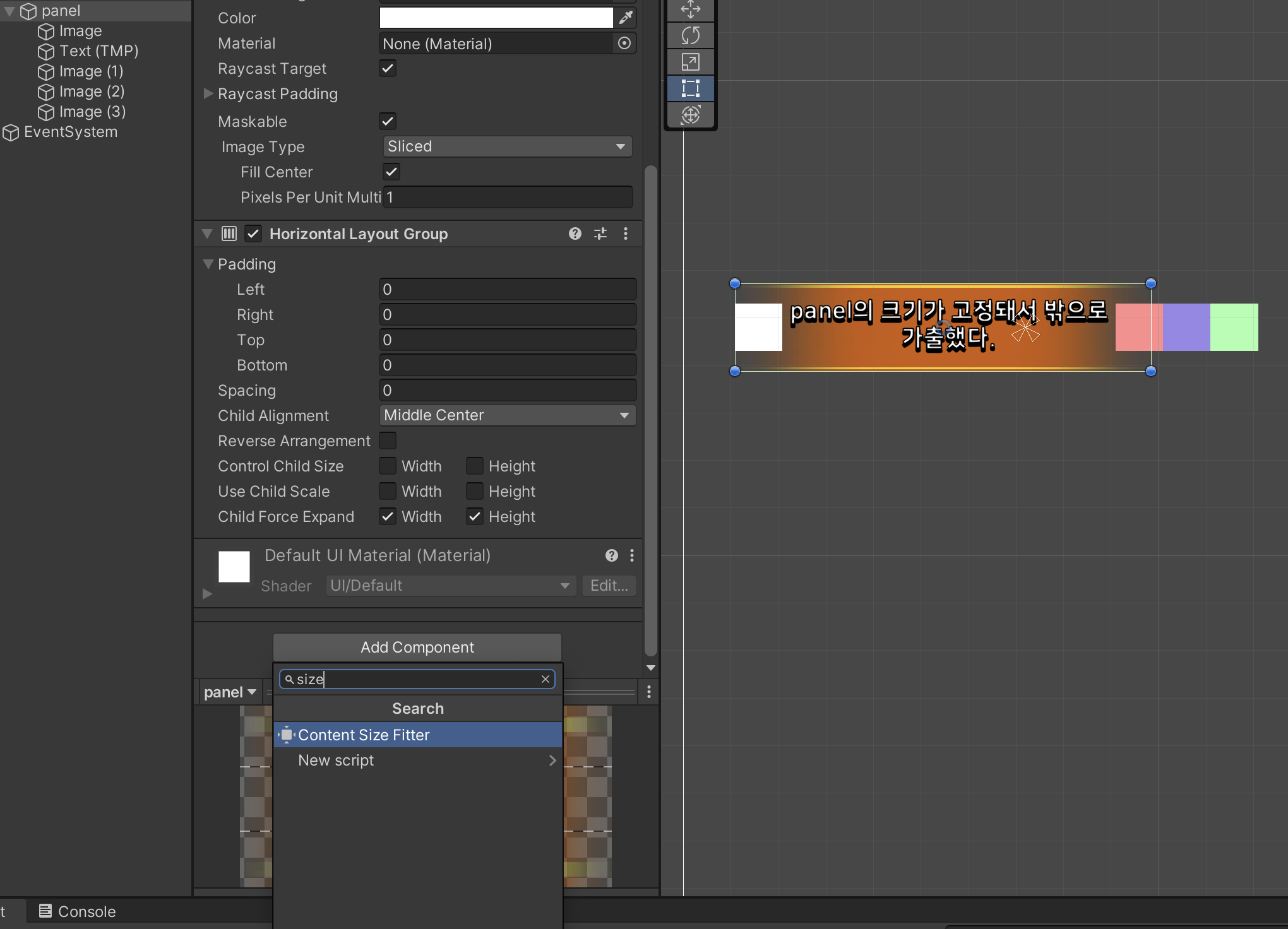
자 그럼 다시 부모오브젝트인 panel로 돌아가서 Add Componenet -> Content Size Fitter 추가

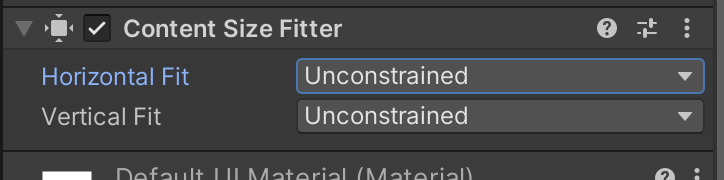
그럼 아래 그림과 같은 컴포넌트가 추가된다.

여기서,
가로사이즈를 가변형으로 바꾸고 싶다 하면 Horizontal Fit
세로사이즈를 바꾸고 싶다하면 Vertical Fit을 조절하면된다.
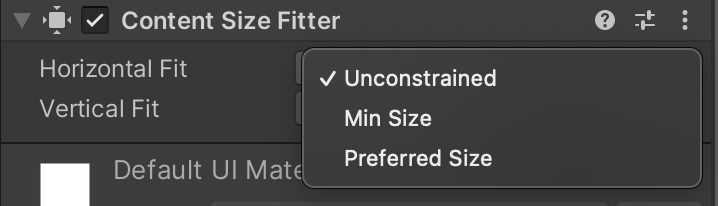
눌러보면 세 개중 하나를 고르도록 되어있다.

Unconstrained의 경우는 원래 그대로의 상태다 (쉽게 말해, 기능 off)
Min Size 혹은 Preferred Size 중 하나를 선택하면 된다.
Min Size는 가장 최소화된 사이즈로 맞춰준다.
Preferred Size 적당히 선호되는 사이즈로 맞춰준다.
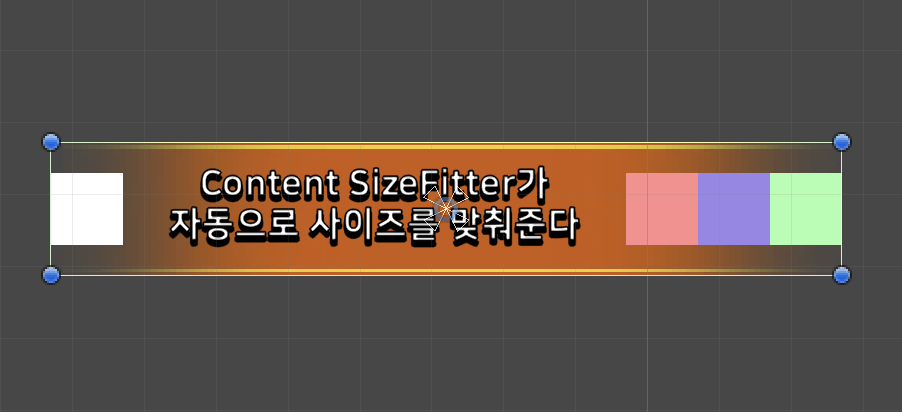
아래는 Preferred Size를 누른 결과이다

꽤 직관적으로 되어 있어서 몇 번 사용해보면 어떻게 동작하는지 금방 알 수있다.
텍스트의 길이에 따라 사이즈를 조절한다든지도 이걸로 해결할 수 있다.(텍스트는 Preferred Size 만 된다.)
2. 주의사항 두 가지
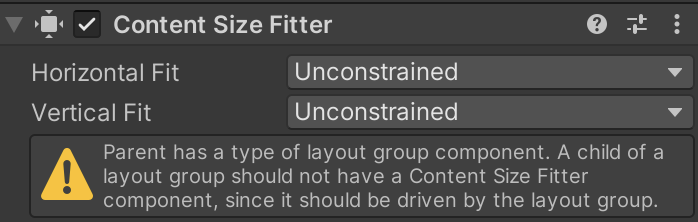
1. 경고메시지
다만, 주의 할 점은 이렇게 Layout Group을 사용하고있지 않은 오브젝트는 경고 메시지가 뜨는걸 확인할 수 있다.

ContentSizeFitter는 하위 자식오브젝트들을 감지해야하므로 Layout Group이 필수로 있어야한다
(Vertical Layout Group 또는 Horizontal Layout Group)
당연히 하위 자식오브젝트들이 어떤 기준으로 정렬이 되어있어야 그에 맞춰 사이즈를 조절할테니..
하지만 내 경우 텍스트의 경우 이를 무시하고 사용할때가 종종있다. 문제없이 됨
2. 간혹 안되는 경우
간혹가다 ContentSizeFitter가 특정 상황에서 먹히지 않는 경우가 있다.
해당 부분은 특정상황과 해결방법에 대해 따로 다뤄야할 듯해서 바로 다음 글에 게시하겠다
'개발 & 강의 > Unity' 카테고리의 다른 글
| [유니티UI] Tab 탭 버튼과 메뉴 간단하게 만들기 +예제 (0) | 2023.11.11 |
|---|---|
| [유니티]바로써먹자, Factory 패턴에 대한 소개 및 예제 (0) | 2023.09.26 |
| [유니티] float to ToString() 소수점 자리 표시 / 콤마(,)표시 (0) | 2020.12.31 |
| [유니티] 데이터 저장&불러오기(Save&Load) - PlayerPrefs (0) | 2020.12.24 |
| 유니티-싱글톤패턴(Singleton) 설명 및 스크립트 예제 (0) | 2020.12.20 |